Come pubblicare un articolo su WordPress in ottica SEO
L’inserimento di articoli e pagine su WordPress è molto semplice ed intuitivo. Descrivo in breve la procedura:
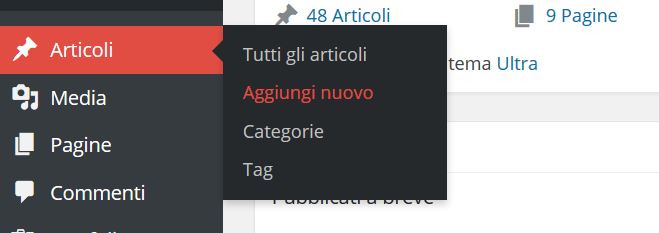
- Se volete creare un nuovo articolo andate su ‘Articoli -> Aggiungi nuovo’ nella sidebar a sinistra. Per pubblicare una nuova pagina andate invece su ‘Pagine -> Aggiungi nuova’.
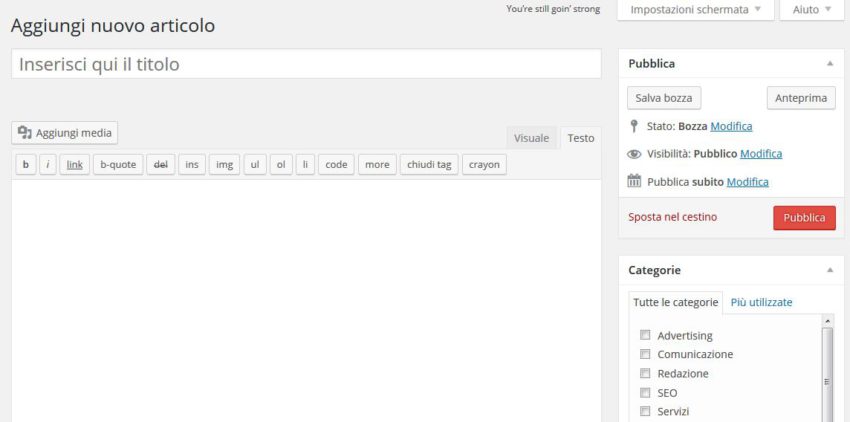
Il seguito della procedura è identico per pagine ed articoli fatto salvo l’inserimento nelle categorie che, come è noto, non esistono per le pagine. Fig. 1
Fig. 1 - Inserite il titolo dove è scritto ‘Inserisci qui il titolo’.
- Scrivete il testo dell’articolo nel campo editabile immediatamente sotto al campo titolo.
- Selezionate la categoria nella sidebar di destra.
- Cliccate sul pulsante ‘Pubblica’
 Fig. 2
Fig. 2
La procedura di base per inserire un nuovo articolo su WordPress è molto rapida tuttavia per fare in modo che l’articolo sia facilmente scansionabile dai motori di ricerca e ottimizzato SEO occorre prendere qualche accorgimento in più.
La differenza tra inserimento Visuale e inserimento Testo
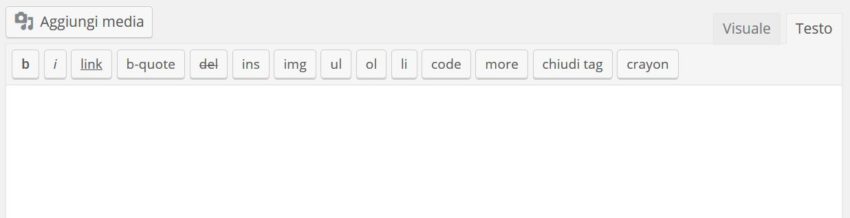
WordPress permette di inserire e modificare i testi in due modalità differenti: la modalità testo e la modalità visuale. Per passare da una modalità all’altra basta cliccare sui pulsanti sopra il modulo di inserimento testo (Fig. 3, in alto a destra).
 Fig. 3
Fig. 3
Copiando ed incollando un testo su WordPress in modalità visuale manterrete la formattazione (tipo di font, grassetti, corsivi…) che avete nel vostro editor di testo, ad esempio su Word. Modificando l’articolo in modalità visuale avrete una immediata anteprima delle vostre modifiche. In questa modalità sostanzialmente WordPress si comporta in modo simile agli editor di testo più diffusi, anche se con molte meno opzioni.
Per modificare il testo inserito in modalità visuale potete selezionare il testo che volete modificare ed utilizzare i pulsanti in alto a sinistra sopra al modulo di inserimento testo (Fig. 4).
 Fig. 4
Fig. 4
Copiando ed incollando un articolo in modalità testo su WordPress perderete invece la formattazione che il vostro file aveva su Word. Per modificare il testo dovrete utilizzare alcuni comandi html.
Quale modalità di inserimento conviene utilizzare per facilitare il lavoro ai SEO? Senza dubbio la modalità testo. La modalità visuale è naturalmente molto utile e comoda tuttavia copiando ed incollando i testi da un editor di testo in questa modalità WordPress è ‘costretto’ ad aggiungere al vostro testo del codice in modo da mantenere la formattazione.
Uno dei fattori che influenza il posizionamento sui motori di ricerca è il tempo di caricamento di un sito. Ottimizzazione è quindi anche ottimizzazione del codice. Ogni riga di codice evitabile, in ottica SEO, va evitata. In tal modo il vostro sito risulterà più rapido e performante.
Copiando ed incollando i vostri articoli in modalità Testo e formattandoli successivamente in html su WordPress ‘risparmierete’ un po’ di codice. Spiego nel prossimo paragrafo quali sono i comandi principali utili per formattare un testo semplice come quello di un post. Se però proprio non volete sentir parlare di html potete anche semplicemente incollare il vostro articolo in modalità html e poi passare alla modalità Visuale per modificarlo. Già in questo modo risparmierete varie righe di codice rispetto all’inserimento diretto in modalità visuale.
Diciamo che così facendo non farete venire l’esaurimento nervoso al vostro SEO, ma neanche lo farete felice!
😀
Formattare un testo in html utilizzando l’inserimento testo di WordPress
Come si fa a formattare un testo in html? Non lasciatevi scoraggiare dalla complessità di questo linguaggio di programmazione, i comandi fondamentali per formattare un post sono abbastanza semplici e WordPress comunque viene in vostro aiuto.
Ecco i principali comandi html di cui potreste aver bisogno per formattare un testo su WordPress.
- Paragrafo: Utilizzando come nell’esempio i tag paragrafo creerete un paragrafo nel vostro testo. Il testo inserito tra il tag <p> e il tag </p> verrà preceduto e seguito da una linea bianca.
<p>Il testo di un vostro paragrafo.</p> - Corsivo: Utilizzando come nell’esempio i tag corsivo il testo inserito tra il tag <em> e il tag </em> diventerà in corsivo.
<em>le parole da mettere in corsivo</em> - Grassetto: Utilizzando come nell’esempio i tag grassetto il testo inserito tra il tag <strong> e il tag </strong> verrà evidenziato in grassetto.
<strong>le parole da mettere in grassetto</strong> - Link: Utilizzando come nell’esempio i tag ipertesto il testo inserito tra il tag <a> e il tag </a> diventerà linkabile. Un ulteriore attributo utile è il ‘title’ del link che ha una valore – marginale – in ottica SEO:
<a href="http://www.example.com" >Frase da linkare</a>
<a title="”Title" href="http://www.example.com">Frase da linkare</a> - Citazione: Utilizzando come nell’esempio i tag citazione il testo inserito tra il tag <blockquote>
e il tag </blockquote> verrà evidenziato come citazione.
<blockquote>le parole di una citazione</blockquote>
Gran parte dei temi WordPress ha delle modalità di visualizzazione particolari per le citazioni. Per modificare il modo in cui le citazioni vengono visualizzate potete modificare il CSS. - Elenchi puntati: Utilizzando come nell’esempio i tag elenco puntato il testo inserito tra il tag <li> e il tag </li> sarà preceduto da un elemento grafico (solitamente un punto) come avviene per gli elenchi puntati di Word.
Potete aggiungere quanti tag volete e quindi allungare ad libitum la vostra lista.
<ul>
<li>primo elemento di una lista</li>
<li>secondo elemento di una lista</li>
<li>terzo elemento</li>
</ul> - Elenchi numerati: Utilizzando come nell’esempio i tag elenco numerato il testo inserito tra il tag <li> e il tag </li> verrà preceduto da numeri ordinati progressivamente come avviene per gli elenchi numerati di Word.
Potete aggiungere quanti tag volete per allungare il vostro elenco numerato.
<ol>
<li>primo elemento di una lista</li>
<li>secondo elemento di una lista</li>
<li>terzo elemento</li>
</ol> - Titoli: spesso può essere utile aggiungere dei titoli ai vostri articoli, ad esempio titoli di paragrafi e sottoparagrafi. Si possono utilizzare vari tipologie, font e dimensioni dei titoli spesso anch’esse preimpostate nel vostro template. La sintassi html per scrivere dei titoli è questa:
<h1>Titolo H1</h1>
<h2>Titolo H2</h2>
<h3>Titolo H3</h3>
<h4>Titolo H4</h4>
<h5>Titolo H5</h5>
<h6>Titolo H6</h6>
Per modificare il modo in cui i titoli vengono visualizzatei potete modificare il CSS.
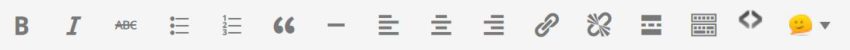
Imparare ad utilizzare questi pochi comandi html è molto utile. Se utilizzate WordPress non occorre impararli tutti a memoria. Per fare il corsivo, il grassetto, i link e gli elenchi potete selezionare il testo che volete modificare e cliccare su gli appositi pulsanti sopra il modulo di inserimento articolo in modalità testo (FIg. 5).
![]() Fig. 5
Fig. 5
Come aggiungere immagini in un articolo WordPress
Per aggiungere una immagine su un articolo WordPress dovete posizionare il cursore nel punto dell’articolo in cui volete venga visualizzata l’immagine e cliccare su “Aggiungi media → Carica file” e selezionare l’immagine dal vostro computer. Qualora l’immagine sia già stata caricata su WordPress invece che Carica file potete selezionare l’immagine dalla Libreria media.
Anche nel caso di caricamento di immagini però ci sono alcuni importanti accorgimenti ulteriori che dovete impiegare per rendere davvero felice il vostro SEO.
Le immagini sono infatti spesso molto pesanti e sono tra gli elementi più importanti da ottimizzare per rendere più rapido il tempo di caricamento delle pagine di un sito internet. Per fare un esempio, le fotografie scattate con i cellulari o con le macchinette fotografiche pesano spesso molto più di 1 mega. Peso spesso ingiustificato da un punto di vista grafico.
Può essere utile sapere che ogni volta che carichiamo una immagine in un articolo WordPress vengono realizzati in automatico differenti ‘tagli’ dell’immagine, le cosiddette thumbnail (‘miniature’). Il numero e le dimensioni standard delle thumbnail varia per ogni tema WordPress in relazione alle esigenze grafiche del template. Le immagini tagliate e ridimensionate per fare le thumbnail vengono automaticamente aggiunte al vostro server, anche se il vostro tema non le utilizza a livello grafico.
In sostanza ogni immagine che caricate nei vostri articoli e nelle vostre pagine viene realizzata in varie versioni e ciò tende a far aumentare il peso complessivo delle immagini di un sito creando non di rado problemi di caricamento.
Automazione e semplicità di utilizzo hanno naturalmente delle conseguenze a livello tecnico, è bene quindi essere consapevoli delle dimensioni e del numero di thumbnail che il vostro sito genera automaticamente.
Quasi sempre vengono realizzate più di due thumbnail per ogni immagine. Quando andate a caricare una immagine con il procedimento descritto poco sopra sulla destra vi appariranno varie opzioni tra cui le ‘Impostazioni visualizzazione allegati‘ (Fig. 6, a destra) in cui potrete scegliere la dimensione delle vostre immagini (tipicamente ‘Grande’, ‘Media’, Miniatura’, ‘Dimensione reale’) proprio avvalendovi di questa importante funzione di WordPress.
 Fig. 6
Fig. 6
La prima cosa da fare è dunque ridurre il peso delle immagini caricate su WordPress. Frequentemente immagini che pesano più di un mega sono immagini grandi. Il modo più semplice per ridurre il peso di queste immagini è quindi ridurne le dimensioni avvalendosi di programmi di elaborazioni grafica, ad esempio Photoshop.
Qual è la dimensione giusta delle immagini da caricare in un articolo WordPress? Dipende dalle vostre preferenze grafiche e dal template che state utilizzando, non è quindi possibile dare una risposta univoca. Come consiglio generale tenete comunque conto che, fatte salve le esigenze grafiche, meno pesano le immagini che andrete ad inserire nel vostro articolo più il vostro SEO sarà contento.
Ottimizzare url e Meta Title degli articoli su WordPress
La url (Uniform Resource Locator) del vostro articoli corrisponde all’indirizzo in cui verrà pubblicato un articolo.
La url è un importante paramentro SEO, essa influenza il posizionamento sui motori di ricerca ed è quindi fondamentale che le vostre url siano ottimizzate.
Per modificare la url del vostro articolo su WordPress cliccate sul pulsante ‘modifica’ vicino al permalink immediatamente sotto al modulo di inserimento titolo.
 Fig. 7
Fig. 7
Altro parametro molto rilevante per l’indicizzazione del vostro articolo su Google è il meta tag title, uno degli elementi che viene visualizzato sui motori di ricerca quando effettuiamo una query.
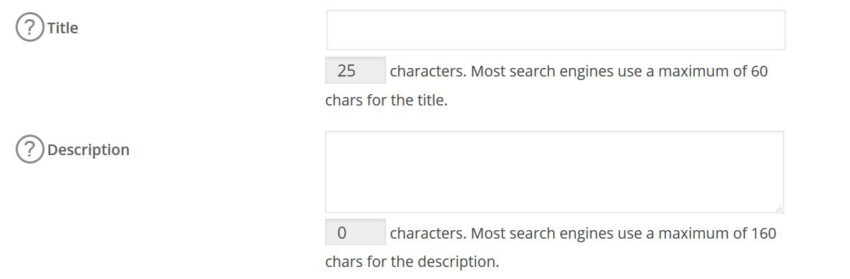
Il modo più semplice per modificare il title dei vostri articoli su WordPress è di avvalersi di appositi plugin SEO. I due plugin SEO più diffusi sono AIOSEOP (All in one seo pack) e Yoast. Dopo aver installato uno di questi due plugin in fondo ai vostri articoli appariranno dei campi editabili, tra cui il campo ‘Title’ (Fig. 8, l’immagine si riferisce ad AIOSEOP).
 Fig. 8
Fig. 8
Come programmare la pubblicazione di post su WordPress
La data, l’ora e la frequenza con cui vengono pubblicati gli articoli hanno un notevole impatto sulla SEO. WordPress mette a disposizione una comodissima opzione per decidere quando pubblicare i vostri post.
Sulla destra del vostro articolo cliccate su ‘modifica’ accanto a ‘Pubblica subito’ (Fig. 9), appariranno dei campi tramite cui potrete modificare data e ora di pubblicazione.
 Fig. 9
Fig. 9
Anteprima e seconda lettura del testo
Infine, ricordatevi di controllare tutte le modifiche fatte prima di procedere con la pubblicazione o con la programmazione del post. Per farlo basta cliccare sul pulsante ‘Anteprima’ nella sidebar di destra (Fig. 9). In tal modo potrete verificare che la formattazione del post è corretta. Approfittatene per dare una lettura finale al testo, è sempre utile.
Ottimizzate i vostri articoli su WordPress gente, ottimizzate. Fate felice il vostro SEO!
😀
 Fig. 1
Fig. 1