Come velocizzare i tempi di download delle immagini con il Lazy Loading
Il Lazy Loading è una tecnica di sviluppo inventata alcuni anni fa con lo scopo di abbattere i tempi di download dei contenuti di una pagina web al momento della sua richiesta da parte di un browser.
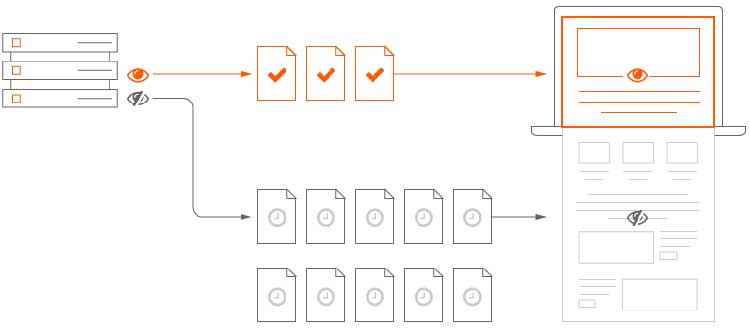
Il Lazy Loading consiste nel far caricare le risorse web richieste per il rendering della sola porzione di schermo effettivamente aperta dall’utente nel suo attuale device, rimandando materialmente il download delle risorse presenti nel resto della pagina.
E’ un vero e proprio ‘caricamento pigro‘ delle risorse previste, che vengono richiamate solo se e quando l’utente le sta per consultare realmente attraverso il suo browser, scrollando verso il basso della pagina e richiamando quindi man mano i vari contenuti.
Per consentire il rendering parziale viene fatta servire una pagina con dei ‘placeholder‘ – ovvero dei ‘segnaposto‘ – al posto delle risorse fisiche (come testi, immagini, video), mentre uno script si occupa di regolare la sostituzione dinamica in caso di necessità.

L’Infinite Scrolling è uno dei più diffusi modi di impiegare il lazy loading ad un blog, anche perché fra le altre cose incentiva il lettore a sfogliare il blog con maggiore profondità; ma in generale direi che dal punto di vista SEO il lazy loading è una tecnica che solo fino ad un certo punto è ottimale per i contenuti testuali, e sicuramente l’infinite scrolling non è tra le modalità di consultazione che preferisco – anche come utente e come lettore.

Dove invece il Lazy Loading trova applicazione SEO sicuramente proficua è nel caricamento delle immagini offerte dalla pagina web.
Se applicato sui contenuti iconografici di un sito il lazy loading consente di capitalizzare risparmi di risorse server a livello site-wide, migliorando contestualmente l’esperienza di navigazione dell’utente finale.
Dal punto di vista del codice il lazy loading può essere implementato facilmente in diversi ambienti, senza particolari difficoltà.
A questo scopo posso suggerire il plugin jQuery di Mika Tuupola, per tutti coloro che abbiano voglia o necessità di cimentarsi con soluzioni indipendenti.
Facilmente e con pochi click potrete sperimentare i vantaggi del lazy loading sulle immagini del vostro sito web.
Risparmiando risorse server e velocizzando – sia pure di poco – i tempi di download subiti dai vostri visitatori.